En una entrada anterior, describimos cómo insertar el código de Google Analytics en WordPress. Hoy veremos cómo hacer lo mismo si usas el CMS Joomla! en su versión 1.5.x.
Aviso antes de comenzar: Debes saber que la versión 1.5.x de Joomla! ha salido de soporte. Es decir, que ya no existen actualizaciones (ni siquiera de seguridad) por lo que tu sitio web tiene un riesgo potencial elevado. La recomendación es que instales Joomla! 2.5 o 3.0 y ejecutes un componente de migración como JUpgradePro
Método 1: a lo valiente. Editando la plantilla HTML
Este método no es el recomendado. Consiste en identificar la plantilla que estás utilizando y editar el código HTML para introducir el código de seguimiento de analytics.
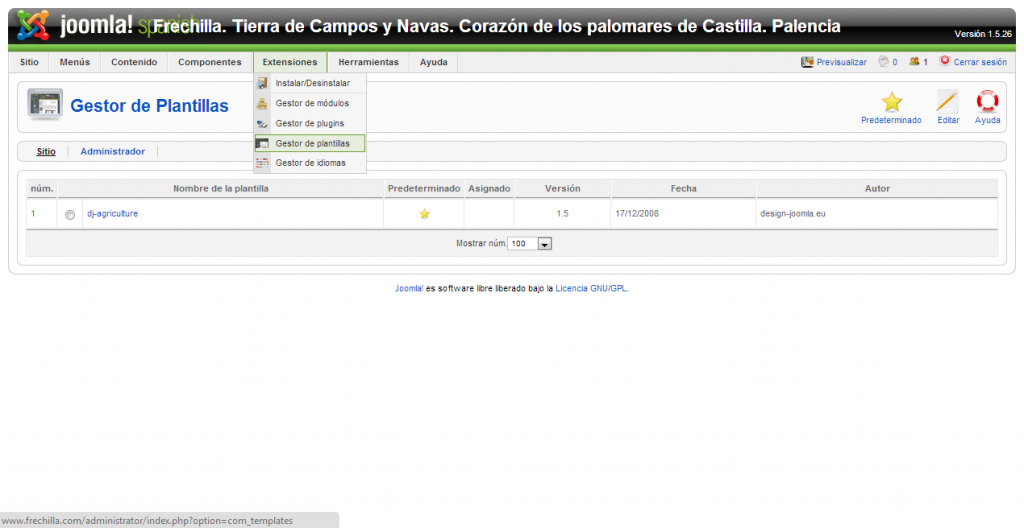
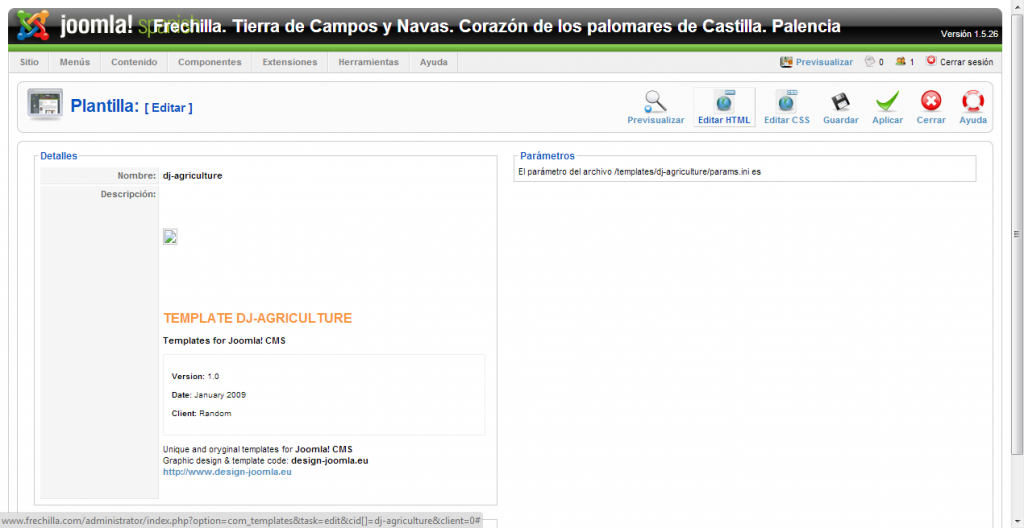
En la administración de Joomla!, elegimos Extensiones –> Gestor de plantillas.
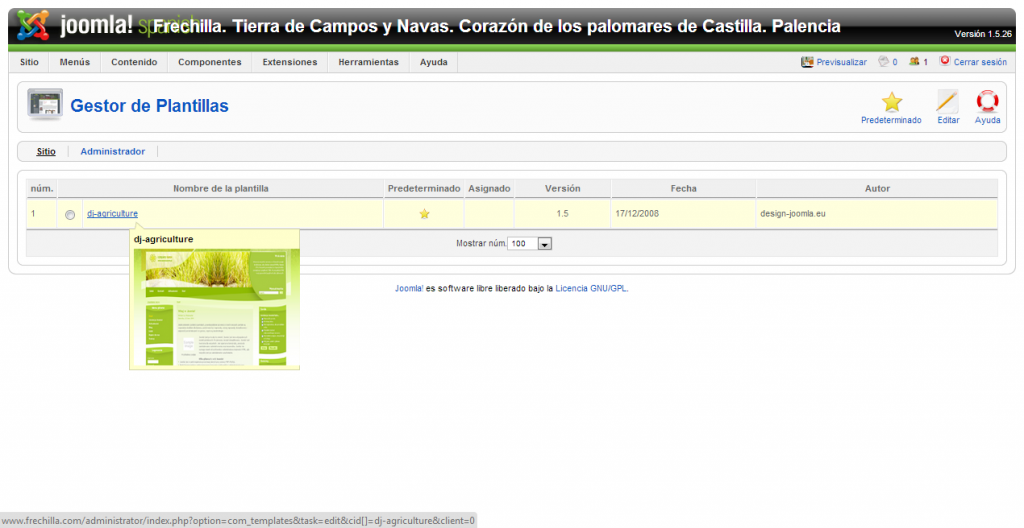
Identifica la plantilla que se está utilizando (en el caso de la imagen, dj-agriculture) y haz clic en el nombre.
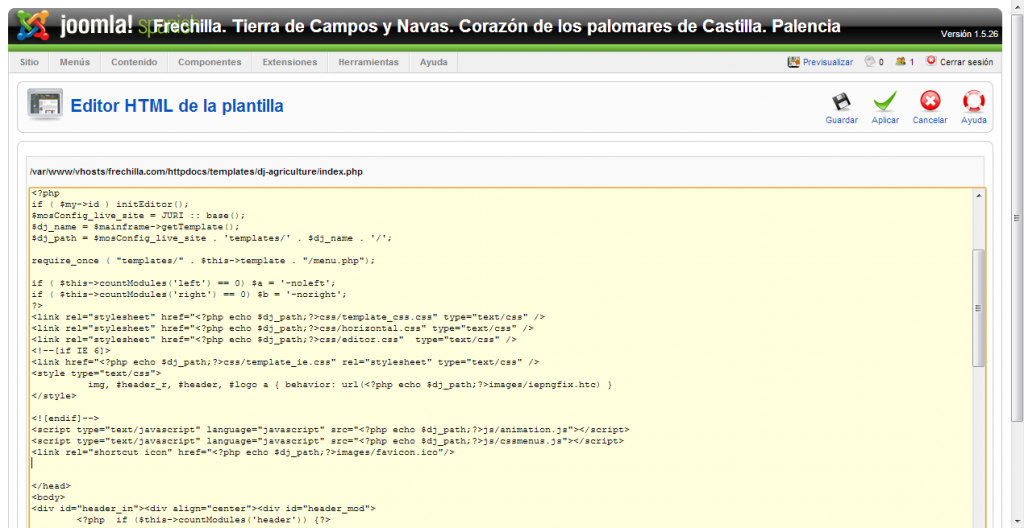
En la siguiente pantalla, clic en Editar HTML
Identificamos la etiqueta </head> y copiamos/pegamos nuestro código de rastreo de analytics justo encima.
Desventajas:
- Si tienes varias plantillas, debes hacer las modificaciones para todas
- Si hay actualizaciones de la plantilla, se pierden los cambios y hay que volverlos a introducir
Ventajas:
- Puedes personalizar el código de seguimiento de Google Analytics tanto como necesites
Método 2, el recomendado: utilizando un plugin
Hay diferentes plugin que pueden ayudarte en la tarea. Yo he elegido BIGSHOT Google Analytics, principalmente por su sencillez.
Para instalarlo sigue estos pasos:
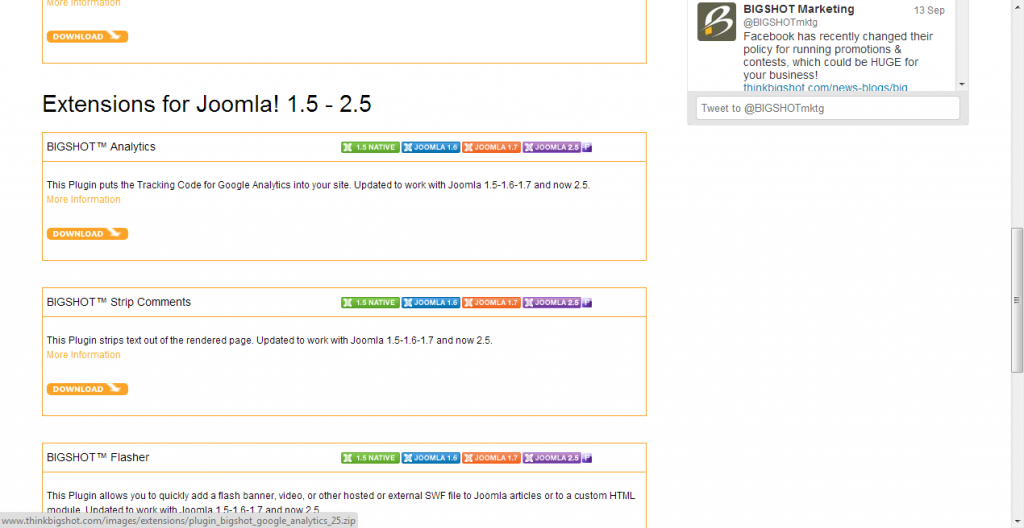
Accede a la página de «BIGSHOT Google Analytics» y descarga la versión más adecuada para ti (ten cuidado, hay una versión para Joomla! 1.5.x y otra para Joomla! 2.5 o superior)
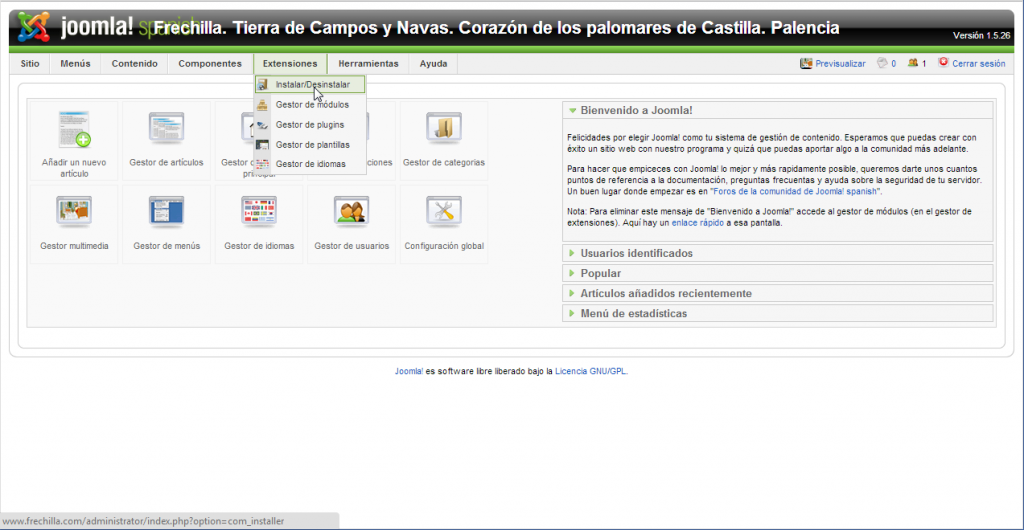
Accede a la página de administración de Joomla! y en el menú, haz clic en Extensiones –> Instalar/Desinstalar selecciona el archivo que habías descargado en el paso anterior, y el plugin quedará instalado.
selecciona el archivo que habías descargado en el paso anterior, y el plugin quedará instalado.
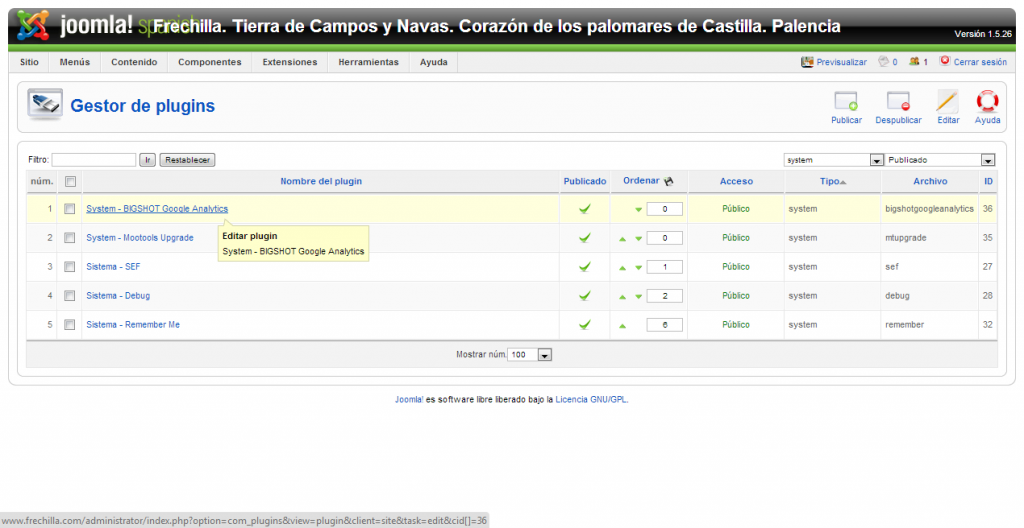
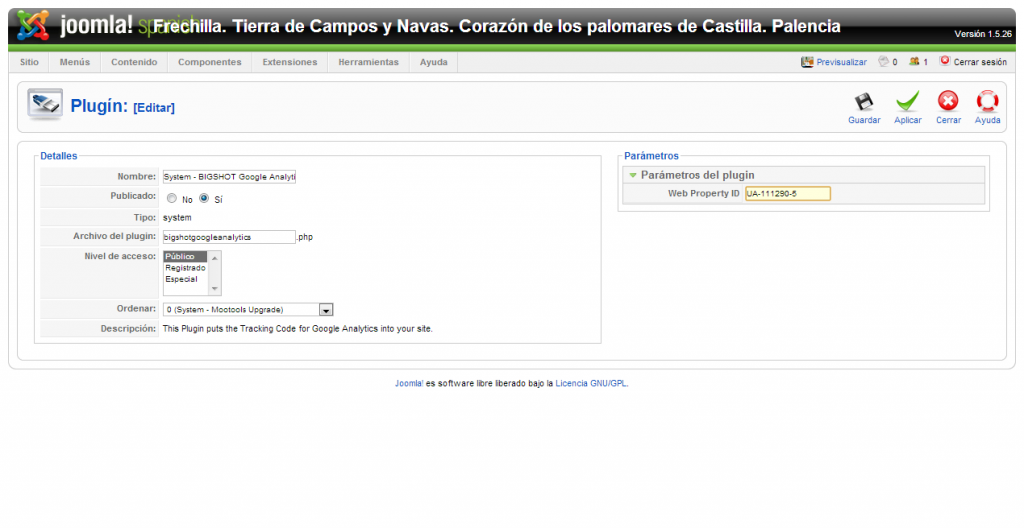
Ahora, accede a Extensiones –> Gestor de plugins. Verás un listado con los plugin que tienes instalados. Entre ellos, aparecerá BIG SHOT Google Analytics». Haz clic para «Editar»
 La configuración del plugin es muy sencilla. Solo tendrás que teclear tu identificador de propiedad de analytics (por ejemplo UA-123456789-A)
La configuración del plugin es muy sencilla. Solo tendrás que teclear tu identificador de propiedad de analytics (por ejemplo UA-123456789-A)
Haz clic en «Aplicar»… ¡y listo!
El plugin introduce el código de seguimiento de Google Analytics (en su versión asíncrona) justo encima de la etiqueta </head> (tal y como recomienda Google).
Ventajas de este método:
- Sencillez
- Independencia del tema: tanto si cambias de tema como si se actualiza la versión, el plugin seguirá funcionando correctamente
Inconvenientes:
- Pocas posibilidades de personalización del código. Como solo permite incluir el ID de la propiedad de Analytics, no es posible ajustar el código de seguimiento para permitir varios dominios/subdominios, personalizar la cookie, tiempo de duración, etc.
Imagen: Joomla!Day 2013 Germany de Sören







Hola!!
Buen artículo
Cuando dices que hay que instalar el código justo encima de la etiqueta
lo que significa es que tenemos que meter el código dentro de la etiqueta head, verdad??
Algo así:
xxxxxxxxxxxxx
código analytics
Muchas gracias