Con esta entrada intento responder a una pregunta que me hicieron en el último curso de iniciación a Google Analytics: ¿cuál es el método recomendado para configurar el tracking de Google Analytics en WordPress?
Método 1: a lo valiente. Editando el tema o en los archivos php de configuración
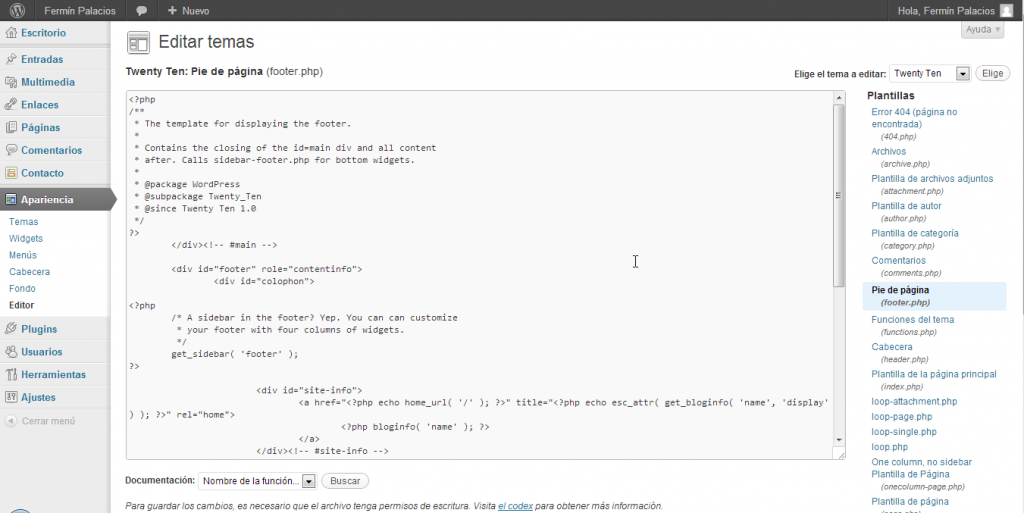
No recomendado. Aunque pueda parecer muy sencillo acceder al apartado de «Apariencia», y encontrar un fichero de cabecera o pie de página en el que insertar código, es una mala idea.
Si un día cambias o actualizas el tema, perderás esta personalización. Además, estarás contribuyendo a «ensuciar» el código de tu WordPress y lo harás menos mantenible.

Método 2: copiar/pegar en un widget
Este es un método sencillo y muy fácil de mantener. No requiere la instalación de un plugin (y por tanto lo podrá hacer el administrador del blog por su cuenta, sin depender de un tercero).
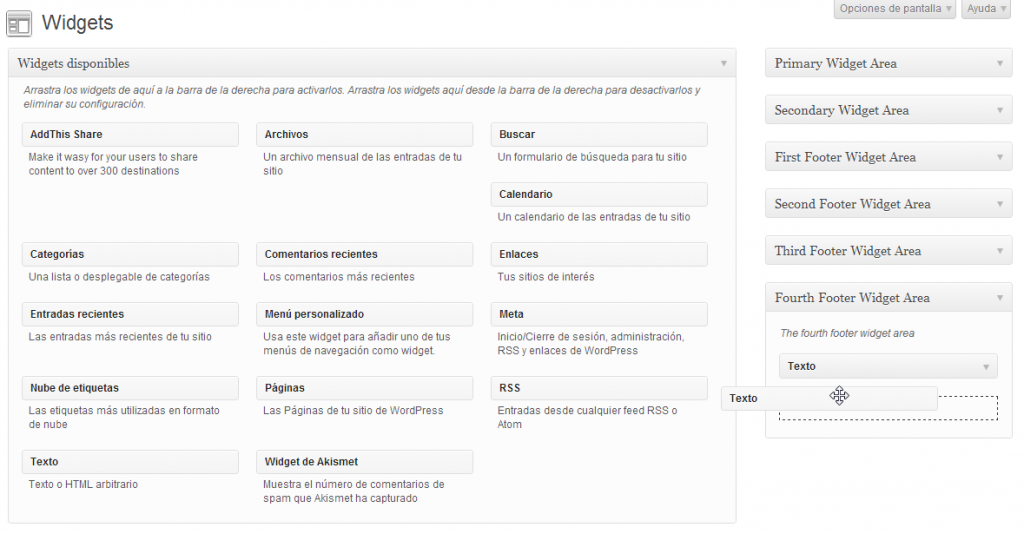
Accede a Apariencia –> Widgets y arrastra un widget de «Texto» hacia la última zona que tenga tu tema de WordPress. Por ejemplo, en la imagen, lo arrastramos a la cuarta zona de widgets del pie de página.
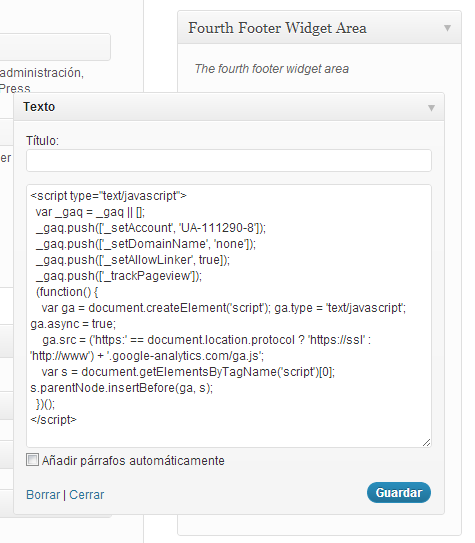
Deja el título del widget vacío (para que no se muestre nada a los visitantes) y copia/pega tu código de seguimiento de analytics en la caja de texto. Queda así:

Haz clic en «Guardar» y… ¡listo! Ya está funcionando.
Método 3: con un plugin. Google Analytics for WordPress
Este es un método muy completo y que nos da acceso a más funcionalidades de Google Analytics sin esfuerzo de configuración.
Accedemos a «Plugins» e instalamos el plugin Google Analytics for WordPress.

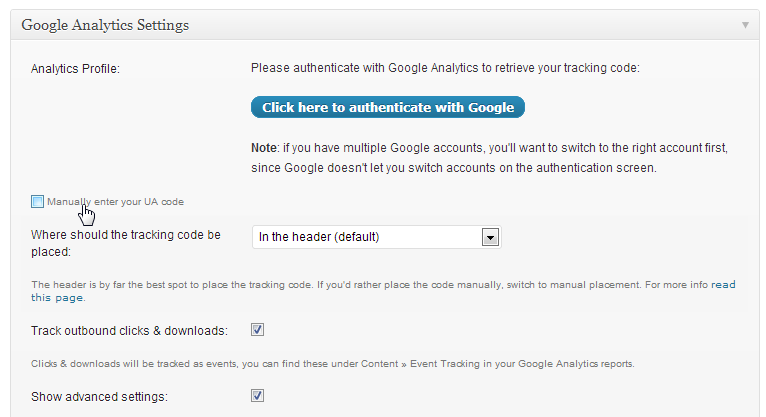
Una vez instalado, en la configuración debemos indicar cuál es la propiedad web (el UA-XXXXX) en el que queremos realizar el seguimiento.
- O bien nos autenticamos con nuestra cuenta de Google (introducir usuario y contraseña)
- … o bien introducimos manualmente el UA (haciendo clic en la caja de selección en la que aparece el cursor en la imagen)
Algunas ventajas de este método frente al segundo (el del widget) son:
- Sin tener que realizar esfuerzo, tenemos registrados en Google Analytics todos los clics en enlaces que llevan al usuario fuera de nuestro sitio web (enlaces externos). Por defecto los registra como eventos (buena práctica) aunque también permite cambiar el comportamiento para registrarlos como páginas vistas (¡ojo con las métricas!)
- También registra las visualizaciones de contenido que por defecto no no genera una página vista (un documento PDF, una presentación en PowerPoint, etc.)
- Permite usar variables personalizadas de forma muy sencilla. Por ejemplo, WordPress puede registrar una variable para cada usuario que indica si es usuario registrado, si el post que se visita es de una determinada categoría o de un determinado autor… Si más adelante creamos un segmento personalizado en Analytics usando esta variable personalizada… tendremos una mejor visibilidad de qué podemos optimizar para este tipo de usuarios.
Fotografía: WordPress de Cristian Labarca



Me quedo con la opción de plugin porque es más sencilla de llevar a cabo.
En cualquier caso, si se necesita una implementación más personalizada (por ejemplo registrar las descargas de una manera concreta con categorías y etiquetas a medida) creo que lo mejor es la opción de editar el header de la plantilla e incluir así el código de Analytics lo antes posible para que los clics de los usuarios rápidos sean también registrados.
Gracias por la información!
Gracias por tu comentario David. El método del plugin te permite elegir el lugar en el que estará el código de seguimiento.
Una cosa que olvidé mencionar es que hay que configurar también el código en las opciones de WPTouch… o no veremos visitas de los usuarios de teléfonos móviles.
Hola Fermín, gracias por la info pero, ¿a qué te refieres con las opciones de WPTouch?
Gracias!
Hola Javier:
WPTouch es el plugin que hace que el blog con WordPress se vea bien en dispositivos móviles.
Como es el que gestiona «el sitio móvil», es necesario que pongamos ahí el código de Javascript que lanza los eventos de trackpageview, etc.
¡Saludos!
Hola,
Trato de poner el código en un widget, funciona, pero el texto aparece en la barra. ¿Cómo puedo modificar el código para que esto no suceda? Ah, no tengo ni idea de código html.
Gracias por el post.
Hola Fernando:
Me temo que no acabo de entender el problema. Si eliges un widget de «html» y copias/pegas el código tal cual lo ha dado google, no debería mostrarse «en claro».
¿Hay algo que se me escapa?
¡Gracias por comentar!
Buenas, la verdad es que me pasa lo mismo que a Fernando. Al pegar el código en el widget de texto, es visible para los lectores. No se que hacer para poner el código de seguimiento..¿me ayudas por favor?
Gracias!! Enhorabuena por tu página!!
Me encuentro con lo mismo!! Se ve en mi blog! Qué podemos hacer? alguien lo sabe?
Hola, no sé si estaréis utilizando wordpress.com. Si es así, como es mi caso, después de mucho buscar he encontrado esto http://en.support.wordpress.com/stats/#additional-info pertenece a la página de worpress.com y dice, como veréis, que Google Analitycs no se puede usar con wordpress.com.
Entiendo que que el resto que sí ha podido añadirlo será porque usan wordpress.org.
Por favor Fermín trata de aclararnoslo.
Muchas gracias
Hola Raúl:
Gracias por el apunte. Efectivamente, si utilizáis la plataforma de WordPress.com (cerrada), no os permiten utilizar google analytics, estáis obligados a utilizar su sistema propio.
Creo que es lo que os pasa a todos los que no lo habéis podido configurar (he mirado el enlace a la web de vuestro sitio de usuario).
Quizá es buen momento para plantearos pasar a un blog en un hosting propio para poder disfrutar de todos los plugin.
También hay otras soluciones un poco más complicadas pero que no os obligan a cambiar vuestro blog de plataforma: por ejemplo, utilizar los servicios de CloudFlare o los servicios de «personalización de diseño» de WordPress.com
En este post de Haritz Rodriguez tenéis hay una descripción paso a paso de la mayoría de las alternativas.
He utilizado el sistema de Widgets y perfecto, resuelto en 2 minutos, gracias!
¡Gracias a ti!
¡A ti por contárnoslo!
Muchas gracias por la aportación!
Un saludo
¡Gracias a ti por dejar el comentario!
Yo he instalado el plugin, pero al actualizar la información en analytics, me dice que no está instalado el seguimiento. No sé dónde puede estar el problema.
¿has configurado el plugin con tu identificador? ¿sigues teniendo el mismo problema o empezó a registrar visitas ya?
Muchas gracias, no conocia ni la opción de widget ni la del plugin, y cada vez que actualizaba mi tema tenía que volver a insertar el código. Ahora he instalado el plugin, parece que funciona bien. Solo una pregunta, ¿donde puedo ver los clics hacia afuera del blog?
Gracias otra vez, muy buena información.
Hola Vicente:
Los clics en enlaces con destino externo (a otro dominio diferente de tu blog) se pueden ver en la sección «Contenido/Eventos» de Google Analytics. Se generan automáticamente con un nombre de categoría «outbound-article», por ejemplo.
Gestionando los clics externos con eventos en lugar de con páginas vistas, podemos controlar el número de clics sin aumentar de forma artificial las páginas que realmente vieron nuestros usuarios dentro del sitio.
Saludos,
Hola.
En primer lugar gracias por este aporte, después quisiera preguntar, cual es la mejor forma de configurara el plugin google analytics para que me de el canteo de cuantos clics le dan a un pdf que tengo en la pagina?? o en su defecto a la imagen que redirecciona a ese pdf??
Y de nuevo muchas gracias.
Saludos!!
Gracias por el comentario.
El plugin que yo utilizo, «Google Analytics for WordPress«, tiene una opción «Track downloads as pageviews».
Actívala y registrarás una página vista cada vez que alguien haga click en un enlace al PDF.
gracias el plugin me sirvio y el seguimiento esta otra vez contando visitas
Muchísimas gracias Fermín.
La información que muestras es excelente. Yo he optado por el plugin.
Me queda la duda de que, una vez «enlazada» la cuenta de Analytics con la del plugin, cómo he de configurarla para que me haga seguimiento página a página, revelándome datos sobre visitantes en cada «subdominio», el tiempo de «estancia» en cada uno, etc.
Lo digo porque me da la sensación de que con mi configuración por defecto sólo contará los accesos al main page.
Gracias!
Alberto.
Buenos días, quiero usar la opción del widget pero debe ser que he copiado mal el código que no funciona correctamente.
Alguien me pude pasar el código por aquí para solo tener que copiar y pegar?
Un cordial saludo y muchas gracias a F. Palacios por la ayuda que presta.
¿Has podido instalar el plugin?
muchas gracias por la información
Hola!! Gracias por tu post!
He insertado mi código en el pluguin , mi pregunta es:
¿Una vez hecho esto, ya no tengo que precaverme más por poner a cada post el código?
Lo pregunto porque lo he activado, pero mirando los nuevos posts en HTML , no veo por ningún lado que se haya insertado el código
Gracias!
Si lo haces mediante plugin, no tienes que incluir código en cada post. ¿Lo ves bien en los resultados de google analytics?
Buenas tardes, gracias por la información!
Yo he optado por la opción del plugin pero sigue sin aparecerme en analytics, he metido bien el código pero nada…alguna idea de que error puedo estar cometiendo?
Gracias!
Claramente me decanto por la opción del plugin. De lo sencillo que es pensaba que lo había hecho mal… ¡Gracias Fermín!
¡A ti por comentar!
Excelente artículo explicando todas las opciones!
Hola,
primero que nada gracias por ayudar. La verdad que es un mundo que se me escapa completamente.
Mi problema: yo tengo un dominio comprado en wordpress.org pero no tengo hosting, es decir, utilizo wordpress para subir mis documentos. Cuando intento insertar google analytics mediante un widget (mediante plugging no puedo ya que no tengo hosting privado y tampoco puedo insertarlo mediate el header ya que no puedo editar mi CSS) se me ve en la página.
¿Qué puedo hacer?
¿Hay algún tema específico de wordpress con el que pueda poner un widget para google analytcs?
Muchas gracias.
Hola Jrd:
Veo que tu blogestá en wordpress.com, y tiene un dominio propio.
Eso significa que tienes un plan «Premium» o «Business».
Google Analytics solo está disponible a partir del plan «Business» de wordpress.com.
Para evitar esta limitación, puedes contratar un plan de hosting en cualquier proveedor, instalar WordPress, migrar el contenido de tu blog y trasladar el nombre de dominio hacia ese nuevo proveedor donde podrás utilizar todos los plugin o modificar el tema que hayas elegido (si optas por el método de configuración manual).
Saludos,
Hola hice tal cual lo que decis en el articulo,pero no logro que me lo tome google analytics,,mi sitio es [ENLACE ELIMINADO]. Sera porque es de adulto? o te aceptan igual.?desde ya muchas gracias
Hola Guillermo:
He comprobado que en el enlace que me habías enviado el código de google analytics estaba bien configurado, y que lo has incluido con el plugin de Yoast y la versión más actual del código de seguimiento analytics.js de «Universal Analytics».
En unas horas deberías empezar a ver visitas en tus informes de Google Analytics.
Saludos,
Muchas gracias, me ha servido con el método 3 y hace algunas semanas le había hecho con el 1 y anoche me di cuenta de que se había borrado.
Una pregunta cuando se trata de un sitio web donde se suben muchas imágenes de gran tamaño donde es mejor alojarlas?
Gracias.
Gracias por tu comentario.
En mi opinión, y más cuando usas WordPress, lo más cómodo es alojar las imágenes en el mismo servidor en el que está la web (el WordPress); eligiendo el plan de hosting que mejor se adecúe al consumo de espacio en disco o transferencia que tengas previsto.
Además, el motor interno gestionará los tamaños de previsualización.
Buenas Fermín,
A ver si me puedes resolver la siguiente duda. He generado un Event tracking (usuarios que han enviado el formulario de contacto) en Analytics y pegado el código correspondiente en uno de los dos formularios de la web (en este caso Contact Form 7, en aditional settings) Sencillo. Pero me gustaría incluirlo en el otro formulario (Visual Composer) y no sé donde ubicarlo exactamente.
Muchas gracias,
Un saludo
No tengo experiencia con Visual Composer para WordPress, pero si me envías un email y me enseñas las opciones de configuración de tu wordpress, intento echarte una mano.
No me sale, en la configuracion general elijo el perfil de mi pagina y le doy a Autenticar con una cuenta de google. Le doy permiso y me genera el codigo, lo pego y me salta el error.
Forbidden
You don’t have permission to access /wp-admin/admin.php on this server.